
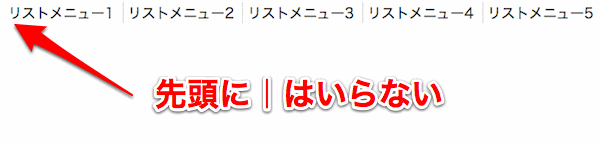
リストで横並びに表示させた時に、区切りとしてボーダーを使ったりしますが、その時に先頭やお尻にまでボーダーは付けたくないものです。
そんな時は、overflow: hidden; と margin-left を指定してあげれば解決です。
HTML
[HTML]
[/HTML]
CSS
[CSS]
ul.menu {
overflow: hidden;
padding:0;
}
ul.menu li {
margin-left: -1px;
display: inline;
padding: 5px;
border-left: 1px dotted #999;
}
[/CSS]