
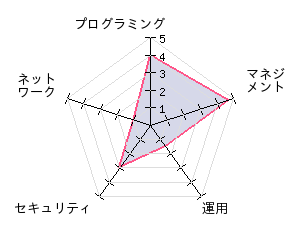
様々なグラフを作成できるJpGraphですが、今回はレーダーチャートを作ってみました。
まずは、ライブラリをダウンロードします。
ファイルを設置し、レーダーチャート内で日本語を扱うために一部変更します。
jpg-config.inc.php 内の
[php]
// define(‘MBTTF_DIR’,’/usr/share/fonts/truetype/’);
[/php]
のコメントを外し、日本語フォント(IPAフォントなど)を設置するパスを指定します。
そして、上記で指定したパスに日本語フォントを設置して準備完了です。
実際のソースコードはこんな感じです。
[php]
SetScale(‘lin’, 0, 5);
// 何メモリごとに数字を表示するか,メモリの区切りを何メモリごとにするか
$graph->yscale->ticks->Set(1, 1);
// 外枠を非表示にする
$graph->SetFrame(false);
// グラフの描画位置(ピクセル単位の絶対値か、横幅もしくは縦幅と比較した割合)
$graph->SetCenter(0.5, 0.5);
// 各項目のフォント指定
$graph->axis->title->SetFont(FF_GOTHIC);
// グリッド線の表示
$graph->grid->Show();
// 各項目の設定
$graph->SetTitles($data_title);
// プロットデータの設定
$plot = new RadarPlot($data_plot);
// データの線の色, データの塗りつぶし色
$plot->SetColor(‘#ff5588’, ‘#D6D8E9’);
// データ線の太さ
$plot->SetLineWeight(2);
// プロットデータの追加
$graph->Add($plot);
// グラフの描画
$graph->Stroke();
[/php]